Bootstrap is the most popular HTML, CSS, and jQuery library for developing responsive, mobile first projects on the web. Having a variety of components available to use in development can boost productivity and are an efficient way to quickly build a basic site. With a few adjustments and minor tweaks, we can center an image within our website using Bootstrap.

Bootstrap is an open-source and free to use framework for developing web-based works like sites or apps. It has a lot of HTML and CSS templates, interfaces and elements to be used in the front-end. It also supports Javascript extensions. So with these features, you can quickly design and customize your projects and for this, it is used globally everywhere. You can download ready to use codes, source files, or examples to make your life easy.
In this article, I’ll talk about an issue that is faced by every website or web app designer. The issue with images. In any coding sometimes you’ll see the image in the wrong position on the website. It may be aligned left or right or it may be in the wrong size. But in this article, I’ll show you how can you center an image in bootstrap in just minutes.
Before You Get Started
You need to ensure a few things before you start the tutorial. So please follow the instruction below for removing any interruption in this process:-
- You need basic ideas about the bootstrap version you use. For working with the basic commands of bootstrap you need to know the uses of those commands.
- You need some web codes written in any editor so that you can try centering the image. You can use https://www.w3schools.com/ for example.
- Link the image properly in your code or sometimes the image may not show in the browser or output.
- For this article Bootstrap 4 codes. So you can watch some basics of it from youtube if you have never used it.
Centering image in Bootstrap
Follow the below steps for centering an image in Bootstrap:-
- For centering images, you first need some written codes for trying it out. For example, we used this example.

- Images are inline elements by default. You cant directly center them. But using and CSS class you can center images in Bootstrap too. This CSS class is .mx-auto. You need to turn it into a block element to center it properly. Here .mx -auto means (margin:auto) and d-block means (display:block) if you didn’t know. It's better to study some basics about these classes if you want to understand how these works and what you exactly need to do.
- For example, if you want to center an image named “image345.jpg” you have to write the code as
- In this example, we are centering an image named “paris.jpg” so from the above code the image name will change. And with the additional commands written you can represent the change clearly if you want.

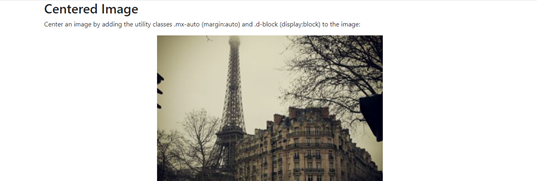
- After adding the code our example image of Paris will be centered and look like this sample image.

So that’s how you can center any image in bootstrap if you add the proper code carefully shown in these steps.
Summary: Center image Bootstrap
- To horizontally center an image inside a container, text-align can be used.
- To vertically center an image inside a container, use the Flexbox utility class align-items-center.
- To make bootstrap images center aligned like in the example below add align="center" to your
element.